Engaging Tech | Career Developer
Designing a more personalised and contextual experience for users
This was the first project I was responsible for when I joined Engaging Tech. The client’s challenge for this project was:
“Our users are not using the career developer section of the website and we don’t know why. We want to understand how we can improve this experience on the site to deliver functionality to users that can help them with their careers“
My Role
Sole Product Designer
Feature Prioritisation
Iterative Design
User Testing
Project showcase to client
Cross team working (with developers)
Deliverables
Feature Prioritisation Survey
User Testing Insights
High Fidelity Desktop Screens
High Fidelity Mobile Screens
Client Presentation with validated designs
The Client’s Problem
After a week of onboarding, I was tasked with working on the Career Developer project for the client, WorkL, a company who aims to help people find the happiest companies to work for.
After a brief introductory call with the client and project manager, they explained their issue.
Their site analytics were showing that very few members of their site were actually using their career developer services - things like a job finder, mentor matcher, cv library and personality tests. They wanted me to discover why and to try figure out how we might improve the situation.
Discovering The Root Of The Issue
Understanding the user context
I wanted to understand the issue from WorkL’s users perspective, so I started the discovery phase of the project (using the double diamond methodology).
To do this, I broke down the key features of the Career Developer and:
Assessed the usefulness of each feature
Developed an understanding of what the users were and were not interested in
Discovered if there were any gaps in the current service offering
I achieved this by creating feature prioritisation survey, which listed all of the current features of the Career Developer, and then asked the users to rate them on a scale of 1 - 5 (not useful to very useful) to gain a better understanding from their perspective which framed the basis of the research discovery.
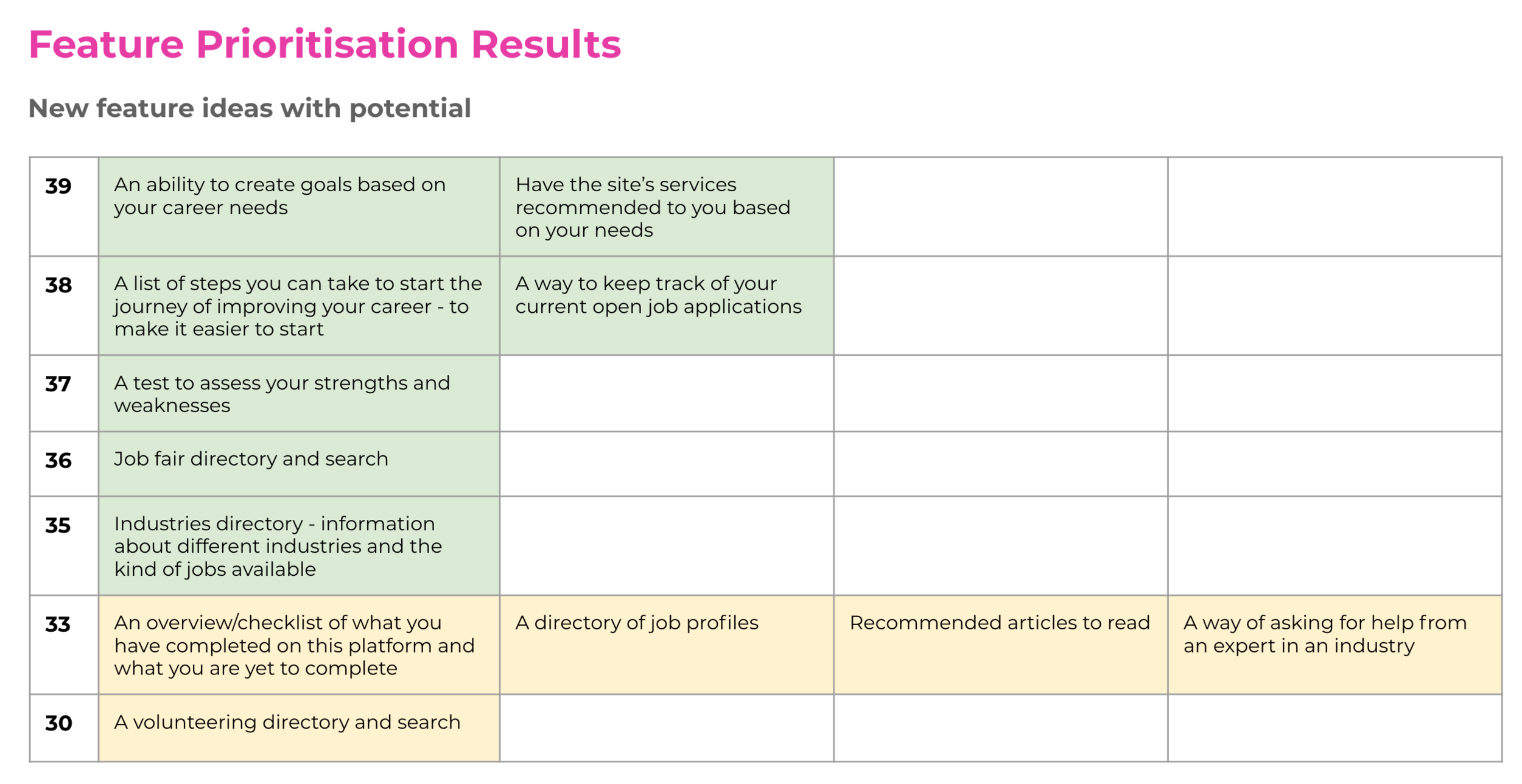
Feature priority insights
As well as building an understanding of the features currently offered and their usefulness, I also tested some feature ideas I had that could be added to improve the experience as I saw an opportunity test these ideas. The survey results revealed that WorkL’s users wanted:
The ability to add/create goals based on your career needs
Have the services of the Career Developer be recommended to users based on their needs and experience
A list/onboarding that guides the user through a journey to help them take steps to improve their career
The users also felt that the current design made the features feel disconnected from Career Developer dashboard (as they were in a confusing second navigation bar on the page).
Exploring A Design Solution
Adapting to the project constraints
There was a tight deadline for this project deliverable (6 weeks) which was a challenging constraint. It meant I didn’t have time for a wire-framing and rapid idea iteration period, so I had to assess the situation carefully and make key decisions.
The results & insights from the feature prioritisation provided a me with a solid foundation of what was useful and not to users, and what could potentially be useful. I used this as base for my initial design idea, designing a goal/onboarding experience to guide the user through the Career Developer services.
Initial design idea
I decided to frame the redesign around the new goal choosing experience I was yet to design. It was a bold decision, but having the results from the feature prioritisation helped support it.
My design approach for this was:
Design a welcome screen message
Explain the purpose of choosing goals and present them to users
Guide them through the goal selecting experience and present them with the career developer services as widgets at the end
The next stage was for me to test this idea with users and validate my idea and design decisions.
Before and After Screens

User Testing Results & Insights
User testing results
I setup user testing session where the participants were given a scenario, to complete the onboarding experience and explore the career developer dashboard.
The aim of the test was to asses and validate the ability of allowing users to customise the features for their needs like creating career goals to help them.
I was able to test with 6 users:
5 of which found the experience easy to understand and information was presented clearly
5 found and understood each of the career developer features, and 4 remarked having them recommended to them would prompt them to use the feature (3 of which actually tried to use the job matcher service)
All of the users were able to complete the goal onboarding experience, understand and interact with the content presented to them
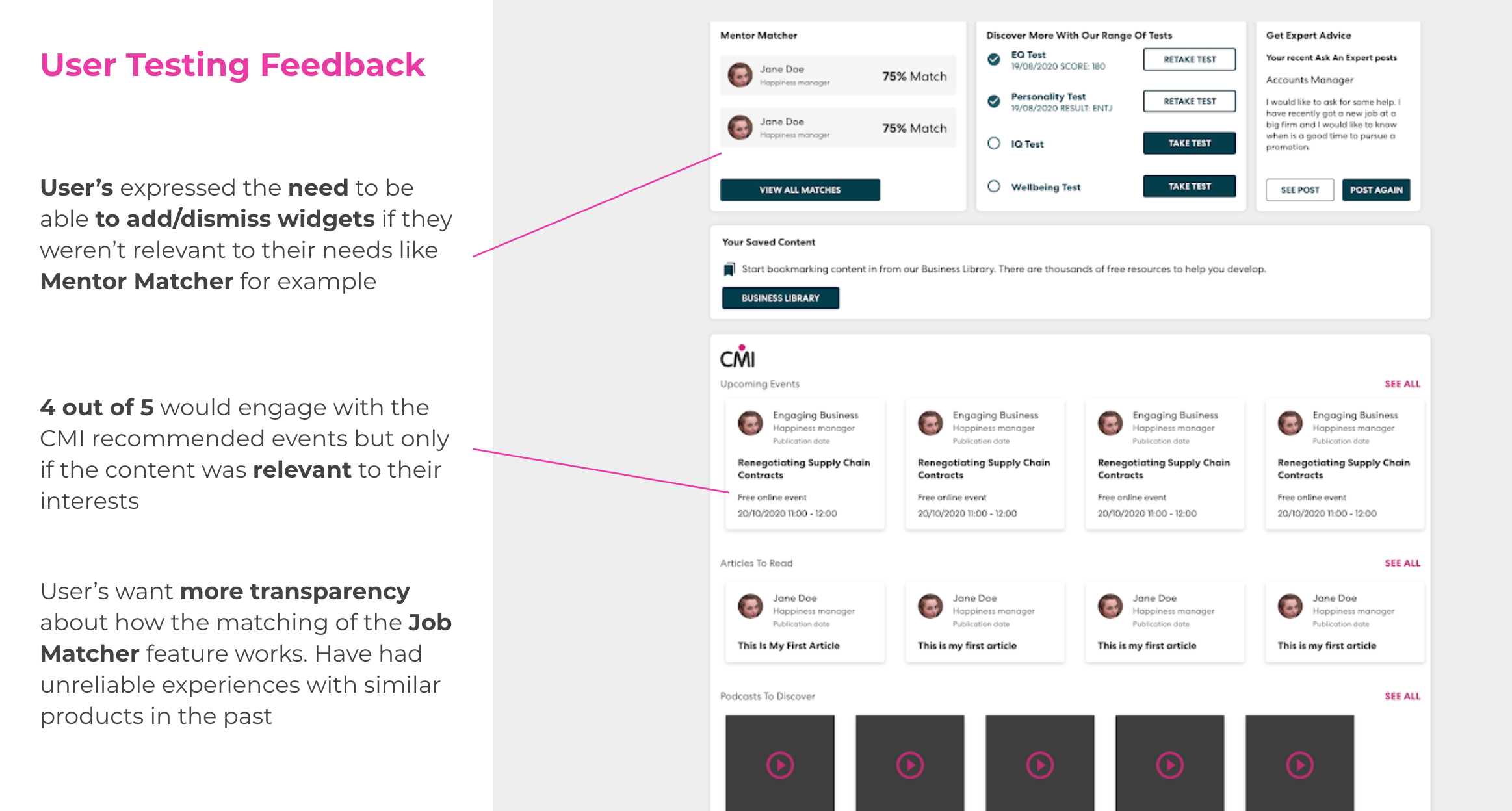
User testing insights
There were some interesting insights and ideas that came out of the user testing session that informed my next iteration of the design.
4 of the users expressed interest to add and dismiss the career developer widgets presented to them, customising it to feel more personal to them, rather than being overwhelmed with all of the widgets
They also wanted the widgets on the dashboard to be tied to the goals, so that if they set a goal as “finding a new job” the job searcher widget would appear
They would want the content relevant to them to based on their interests, like seeing articles about the domain they’re working in
Design Iteration and Testing
Iterating on the design
The results of the user testing of my initial designs were very positive, and the insights like the user’s desire to add and remove the widgets to their preference gave me the opportunity to expand and improve upon the design.
I iterated on my initial design to include:
Onboarding and account setup and creation instructions
A demonstration of how the new functionality of adding and removing widgets worked with tips
Showing how the dashboard was contextual to the user and their goals by what widgets were added based on their onboarding goals
User Testing V2
I set up another, similar user testing session to assess and validate the additional improvements that I had made. This round of testing included 5 users which:
All were able to complete the goal and widget onboarding experience with ease
4 users added and removed widgets of their choosing and remarked how “intuitive and straightforward” the experience felt
All of the users felt the ability to customise the dashboard made the experience feel “more relevant to their interests” and they would actually engage with the content on their dashboard
After the user testing validated the design decisions I had made, and the positive testimonial feedback from users about the improved experience, I now had to present and share the findings and case for the redesigned experience to the client.
Final Design Iteration Screens
Adding Goals & Explaining Widget Functionality
These are the add goals and widget explanation screens users are presented with on the Career Developer. From here, users can select goals for their Career Developer Dashboard (a minimum of 3) as well as see an explanation about how they can customise their dashboard by removing widgets they’re not interested in.
New Dashboard and Widget Picker
Above shows what a newly created dashboard could look like. I also wanted to be to give the users control over what widgets they wanted on their dashboard, so that they could add ones they’re interested in, but may not have had recommended to them based on a goal they added.
Redesigned Dashboard with Goals and Widgets
At the end of the onboarding experience, this is what a users Career Developer dashboard could look like when they’ve set their goals, interacted with and added their own widgets.
Feedback to the Client & Developer Handover
Presenting the results to the client
In preparation for the client meeting, I created a presentation that outlined my process throughout the project:
Presenting the findings and feedback from the current site review with users
The redesigned Career Developer screens with the new goal feature
Results and insights from the user testing session like “wanting it to feel more personal and customisable” and “relevant to my goals and interests”
The finding that the main issue users were having with the service was that it didn’t feel relevant or personal enough for users to feel invested in the service
The final redesigned Career Developer experience, with a goal setting, widget adding and removing feature, and having the relevant tools based on the user’s goals presented to them
I also included a recorded walkthrough video of the design prototype to help demonstrate how it would work to the client, as well as some quotes from the user testing session to provide additional context.
The client was delighted with the results from the final user testing session, and was more than happy for the dev team to start building the new features.
Working with Developers
The final stage of this project was working with the developers which I did for the two weeks while they developed the design.
It was a challenging experience because of the tight deadline, and the fact that the devs were only shown the designs the day before they had to start working on the changes. I had regular meetings with them, testing the build against the designs, and addressing issues with them.
However, since this project I implemented a new process where I involve the developers in projects much earlier on, at the start of the design phase of the project, so that they can be aware of what work will be coming their way, and raise technical queries along the way, which helps improve the experience for both designers and developers.
Conclusions & Final Thoughts
What did I learn from this project?
This project was definitely a challenging but rewarding experience. Working with a client where there was a lot of pressure, with a tight deadline and the primary designer responsible for delivering a solution was a lot to tackle. However, it was an exciting opportunity where I got to rapidly design and test my ideas with users which was incredibly useful and insightful! It taught me to trust my intuition with the ideas I had, especially with being able to test them with users.
It may sound cliché, but I really valued the opportunity of testing with the users during this project. Being able to understand their needs and context when using the service allowed me to design with that insight and bring real value to the design solution, which was appreciated by the users, and ultimately solved the initial problem the client had.
This feature is now currently live on their site, and is one of the most visited parts of the website, with their users actively engaging with it!