
Growth Report
Creating a dashboard platform for Employee Performance Training
For this project, I worked in a team with 3 other UI Designers where we were given the following brief.
“To design a more refreshed look and feel for a manager administrative portal that improves store managers ability to easily reference associate and transaction insights at-a-glance and then determine employee training opportunities“
My Role
Lead UI Designer
Domain Research
User Interviews
User Testing
Deliverables
Problem Statement
Moodboards
Style Tiles
Logo
MicroInteractions
High Fidelity Screens (Desktop/iPad)
Mobile High Fidelity Screens
Design Style Guide for Product
Team Members
Ida Dyberg Larsen
Xavier King
Oluwafemi Olupo
Quick Contents
Redefining the Problem Statement
Following a design ethics workshop, myself and the team decided to reframe the problem statement to make it more human centered.
Our core values were Equality, Privacy and Respect which we incorporated into the problem statement to help us keep the wellbeing of the users in mind at all times throughout the project.
Meet the Personas
Victoria and Jackie
We were given two personas who were representative of the end users.
Victoria is a Regional Director at Bare Minerals and Jackie is a Boutique Manager at the same company.
They both want a way to measure feedback and performance in their store in an easy and and digestible way.
Who are the main companies operating in this domain?
To better understand the marketplace, I conducted Domain Research to find out who the well established companies were and what they were offering, in terms of both their product service and user experience, as well as a visual UI Analysis of their products.
Vend and Lightspeed are the current leaders in this market. They are both used in retail market offering features that facilitate employee and store management tracking, performance measuring and detailed reports of different data points which the managers could customise.
Visual Trends
Across all of the competitors that were looked at, there were some common design patterns I noticed:
Use of colours, particularly greens and reds for indicating positive & negative information
Information being represented by circular progress bars, charts or graphs with clear data points and a keys for labelling
Consistent use of whitespace throughout the interfaces
Friendly, yet professional tone of voice
After conducting the competitive analysis and identifying the strengths, weaknesses and trends across the competitors, we were able to come up with a competitive edge to help differentiate ourselves from the competitors.
Exciting & Personal
Use of simple microinteractions, employee/manager profile pictures and a friendly tone of voice
Less is More
Use white space effectively, don’t overwhelm or clutter interface and use a clear grid system layout
Use Colours Clearly
Display graph information clearly using colours keeping accessibility in mind
Organised Information
Keep cognitive overload minimal but not overloading screens with too much data/information. Highlight key important information for users.
Breaking down the Wireframes

We were given some wireframes, and I lead the team in evaluating them to assess the issues with them.
We wanted to ensure there was a consistency in the rules of the layout across the different screens. The main issues with wireframes were:
Unclear/lack of labelling data and graphs
Weak/lack of visual hierarchy in terms of data and information being shown
The way the data on the graphs being presented was unclear and confusing.
I addressed these issues in my designs by testing different approaches with users.
Due to the short project time, I decided to explore the visual themes and identity of the product after the wireframe evaluation.
Exploring a Visual Identity
Mood Boards
Armed with the insights gathered from the domain research and competitive analysis, we then came up with adjectives as a team to help inform what directions we could explore from a visual aesthetic standpoint.
We then grouped the adjectives by similar themes and agreed which ones we wanted to explore with the moodboards. Below are the adjectives and mood boards I used.
Primary and Simple Mood board
The idea behind this mood board was to use strong, block colours, with a focus on the content keeping the design simple and friendly.
Sleek and Serious Mood board
This mood board was created to evoke a feeling of sophistication, like something that would be used in a serious and professional setting. Like a sleek, financial type of software
The winning Mood board
Bubbly and Fluid
When testing the moodboards with users, this one was the best received with users describing it as “friendly” and “not intimidating” to look at.
Keeping the context of the project “easy to read, glanceable information” and the users wanting an “easy and digestible“ experience, I moved forward with this design direction.
Style Tile
For the style tile, I tried to incorporate elements introduced in the mood board like the soft colour palette, shapes and fluidity of the UI elements.
From the competitive analysis findings, I took the common trends of using plentiful whitespace and organising content in card elements and incorporated them into my style tile. I wanted to visualise how those components could like in this ‘bubbly and fluid’ theme.
Following on from this style, I then moved on to designing the high fidelity screens.
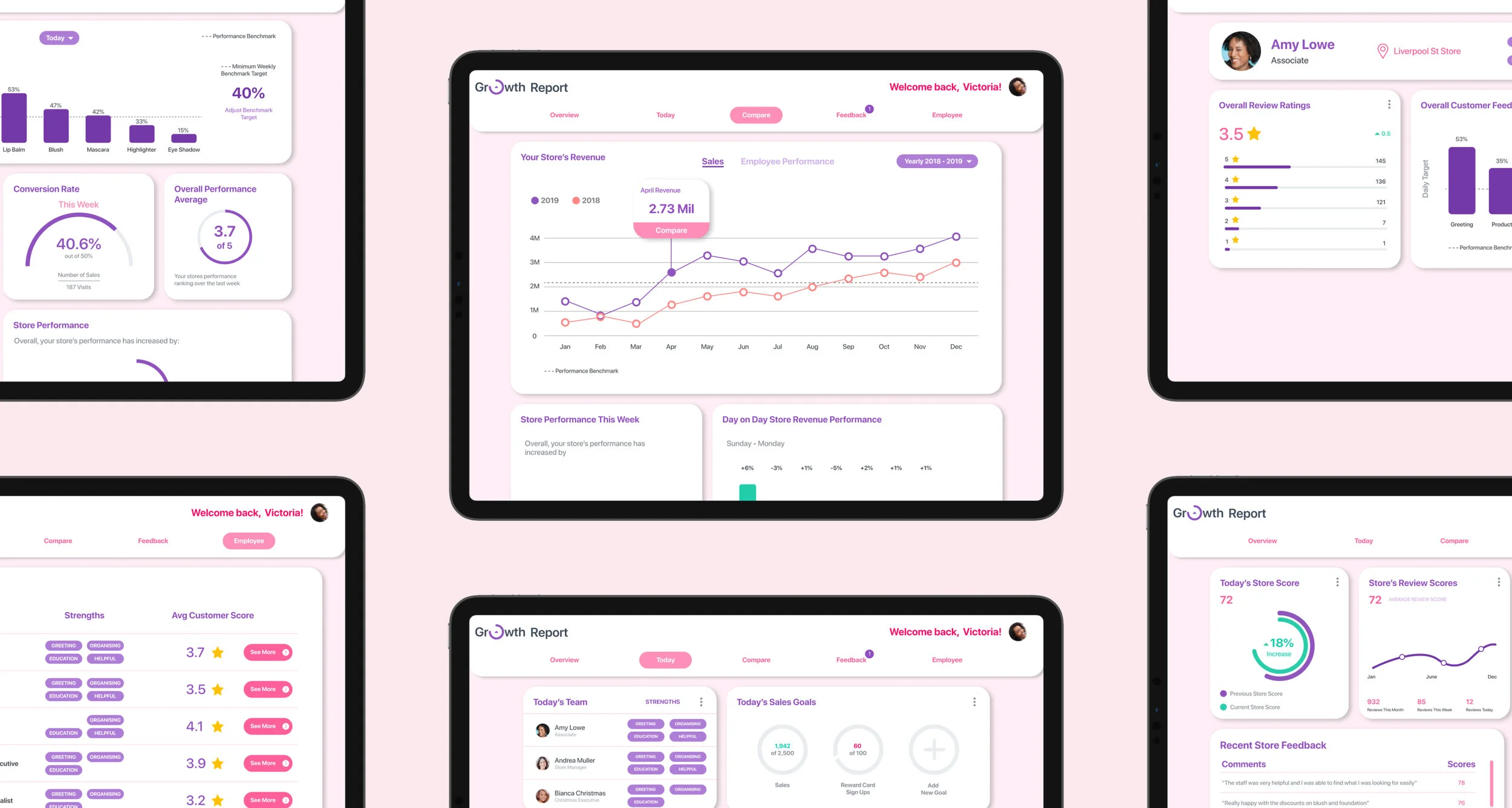
High Fidelity Screens

Overview and Today Screens
These are first screens I designed which are also the first screens that are part of the user flow. I designed the elements of the screens based on the updated wireframes as a reference.
I wanted to make the data visually appealing and easy to digest for the users as that was one of the main needs from the personas, which I did by using a visual hierarchy in my design. Keeping the specific data points contained on cards, using colours to signify titles, importance and statuses.

Compare and Feedback Screens
Because there are many different data points on these screens, I wanted to make sure they presented in a clear and easy to understand way for the user. Like the previous screens, each content is contained within its own card, which is a design pattern I used throughout the screens. I also used different visual approaches and colours to present the data in different ways to help the user understand that they are looking at different data metrics.

Employee List and Profile Page
Finally, the last two screens show a directory of the employees the persona manages, and they can click/tap to see more information about that particular employee. The directory page shows high level information about employees at a glanceable level like their names, titles, key skills and average performance rating. I wanted to keep the information simple but useful and during testing with users, 87% found this information useful to know at this stage.
On the Employee profile page, the user can see more in depth information about the employee, like which shop they’re based at, how long they’ve been at the company and further breakdown of their ratings and the attributes that they’ve been given by customers.
User Testing
Iterating and Improving the experience
I conducted 3 rounds of user testing with around 5 to 6 different people, 2 of which had retail experience in a managerial role (which was difficult to get a hold of over the Christmas period!)
Each round of testing helped me understand the frustrations users were having, and how I could refine the design and experience of the product. Initially, users struggled with:
Understanding what data they being shown on the graphs
The labelling of elements and graphs across the screens
The readability of the text and information
Below is an example of how the initial Overview screen looked, and how I changed and iterated upon the design of it based on the feedback and insights from user testing.

Key Changes & Improvements
Arranged the bar graph in descending order from highest to lowest to help users see at a quick glance what is performing well and what isn’t
Providing additional context to the graph like the benchmark and average sale performance to better help users understand what the data is telling them in context
Added additional labels like employee titles, or the timeframe of the sales performance score to provide more clarity for users of what the data means
Micro-interactions
Loading Intro & Overview Screen
I simulated the experience of opening the app on an iPad with a splash screen of the logo which then slides up (once loaded) and lands the user on the first Overview page.
As the page loads, the user can see the information on the graphs and charts slide in to draw their attention and demonstrate how interactive the page is.
Interacting with the Employee Screen
So when a user clicks on the “See More” button from the employee directory, they are taken to the profile page about the employee, and I animated the data and graphs to appear to help create a more interactive experience for the user.
Responsive Design
A challenge with this project, was adapting the designs to a mobile format. This was a requirement that was specified after 3 weeks in the project when we had heavily designed the screens for the target tablet experience. Having to scale down the content and make it mobile friendly was challenging, and given a second chance of this project, it’s a challenge I would approach at the beginning of the project. Below are some of the screen examples in the responsive mobile design.
Overview Screen
I designed the data cards to be stacked to create a more manageable experience on mobile. I condensed the graph to show the top 3 selling products on mobile, with an option to expand and show the full graph for the user.
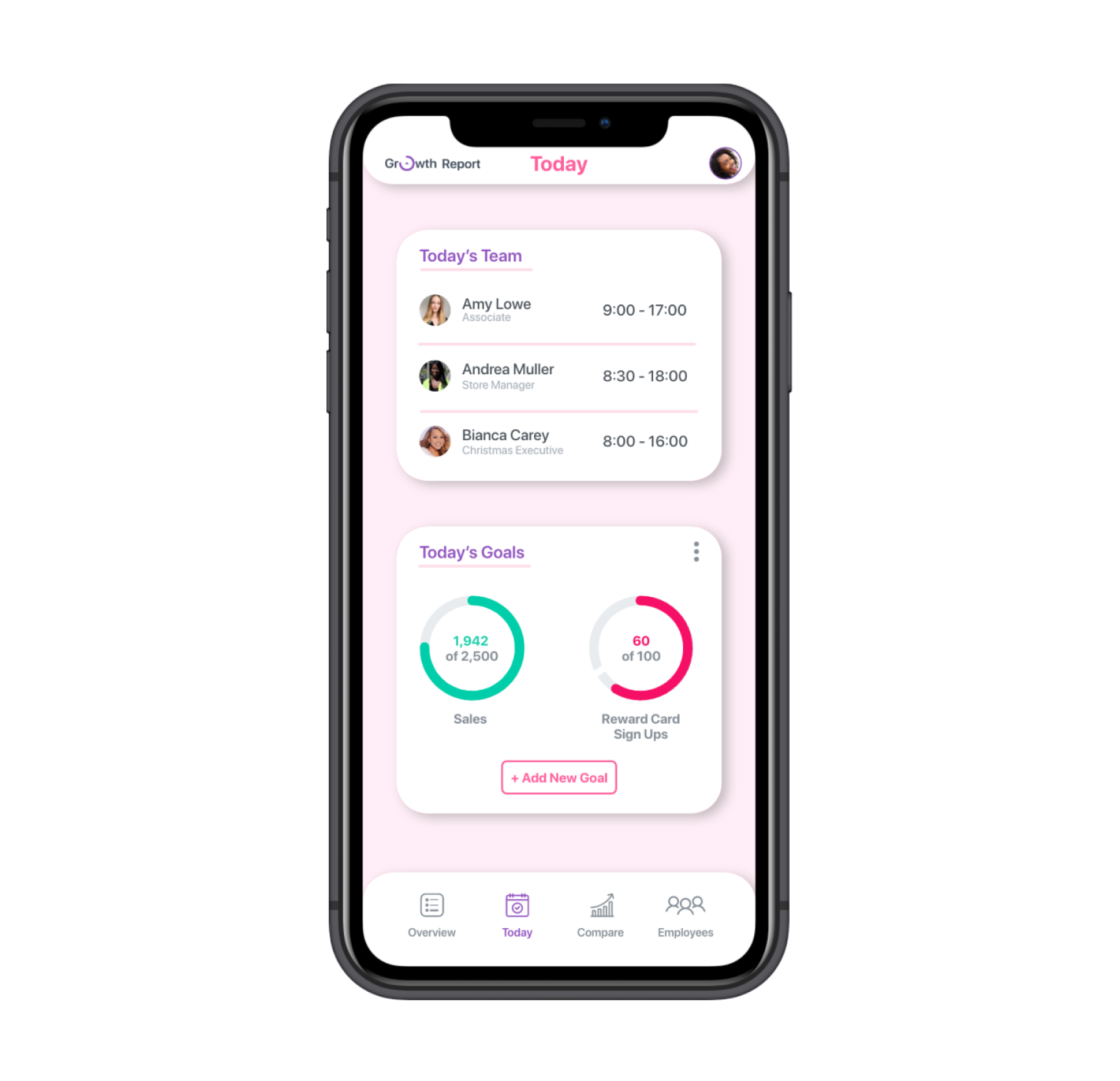
Today Screen
Again, stacked the cards on mobile, and added more context for the user like seeing the employees working hours on the Today’s team to provide more information for the manager when they use the mobile “on the go”.
Also added a “Add New Goal” button here so that the managers could add a new goal for the day if the need arise.
Compare Screen
Another example of how I stacked the cards and made the design responsive for a mobile format. The cards can be expanded to provide more information for the user.
Conclusions & Final Thoughts
What did I learn from this project?
Working on this project gave me a lot of insight into the design process. Breaking down the brief, considering important factors like Human Centered Design, understanding how to deliver the user needs and to constantly test and take feedback on the designs!
It was also a great experience working in a group and listening to my team mates ideas and having constructive conversations about design decisions and challenging the wireframes. It was great to put my designs in front of people and test them to help get an understanding of how users could interact with it, and the issues that arose (or not) during that process. The feedback and iterating helped me sharpen my design skills and deliverables for the final result!